top of page
_edited_edited.jpg)

SALES CENTER APP 3.0 - FRONTEND
Revamped the sales center app layout and user flows to better guide buyers through home selection and community education when they're in a community sales center. Since the beta launch, 9 home builders have signed-up to use the new Sales Center App, with two of those builders already having live sales kiosks to test on the field.
ROLE
During the initial design and development phase, I was in a team of two developers, one QA, and one PM. AFter the beta release, I collaborated more with the marketing team for gathering real-world insights.
CHALLENGE
Limited customization, confusing homebuying journey, and lack of privacy prevented builders from subscribing to the app
Currently, it is only used by two home builders. The most common reason why builders are hesitant with subscribing to the app is due to the lack of customization and branding integration. Sales agents also found the home selection process confusing and limited. Overall, the app lacks added value for buyers visiting the sales center in person, as they can perform the same functions more comfortably and privately online.
APPROACH & IMPACT
Subtitle sentence
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.

DISCOVER
BACKGROUND
What is the Sales Center 2.0?
The Anewgo Sales Center App is an interactive tool designed to enhance home shopping experience within physical community sales centers. It allows potential homebuyers to explore available communities, floor plans, and quick move-in options of a home builder through a touchscreen interface, either a kiosk or large TV. The app allows builders to showcase designable homes, floor plans, community details, and design options and very limited branding customization.











From the survey and feedback, I realized two important high-level insights:
-
Improving the Sales Center App 2.0 goes beyond UX and UI—it also requires upgrades to adjacent systems like the CMS dashboard, insights dashboard, and design tools.
-
Lack of app customization and unique selling points beyond personal home design have led to low adoption of the app among builders
USER FLOWS
I specified the different pages needed for home selection, home customization, and community education where I then derived the happy path for a potential homebuyer
Lorem ipsum
LAYOUT & TABLET RESPONSIVENESS
Designed to accommodate for both widescreen TV and tablet formats
Since the Sales Center App will mostly be in wide-screen TV formats, I set the breakpoints 1290+ constantly having the standard 16:9 ratio. This leverages the the available screen space effectively delivering a polished look in a home builder's sales center where the app will be most used. When a kiosk is occupied by a visitor, sales agents can use their tablets to bring the experience directly to an interested homebuyer.
DEFINE
.png)
.png)
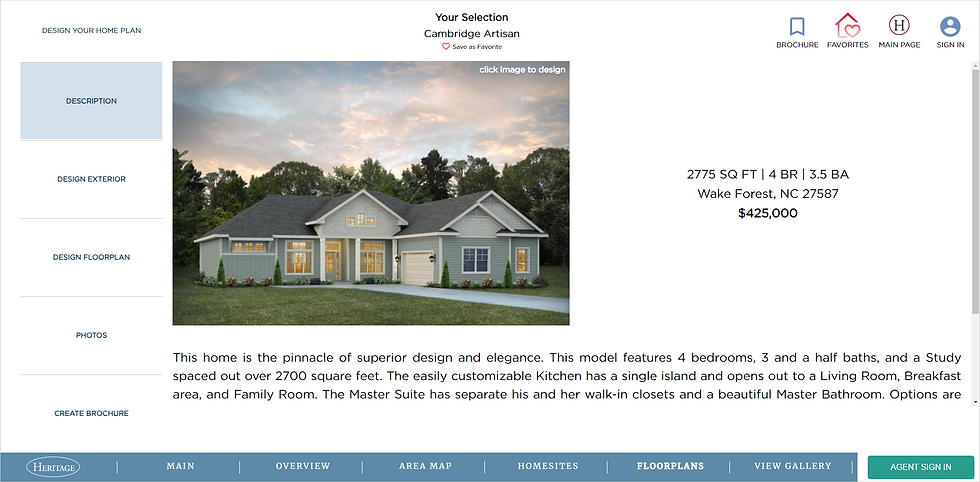
For an interactable app, the app's interactive elements are unclear, with the “Touch to Explore” lacking impact and the main navigation lacking prioritization. It doesn't guide users toward the main task of selecting a home. The “Agent Sign-in” is competing for space in a menu meant for buyers.
Customization options are limited to changing photos, background color, and logo, which underutilizes the TV format and doesn't help users navigating to finding a home. Additionally, the top navigation takes up too much space, and the button styles are inconsistent with the rest of the interface.

.png)

NAVIGATING THE KIOSK
How might we create a more streamlined and customizable UI that simplifies navigation and allows builders to tailor the homepage layout to their specific needs?
GOALS & PRODUCT REQUIREMENTS
Based on the hierarchy and user flows, I collaborated with the marketing/product manager to write the overall goals and the product requirements of a the product
Before honing in on what functions/pages to design, we talked about the high-level “why” behind the product to better understand the direction of the product. This exercise ensured stakeholder alignment and buy-in, which also helped reduce misinterpretations from the team down the line once the design iterations have started.

DESIGN
.jpg)
.jpg)
.jpg)
We then talked about the required pages/functions needed based on these goals.
-
community-specific content
-
customizable layouts and branding
-
improved UX in finding and selecting a home
-
sign-in security
-
easy and improved CMS in the dashboard
The most challenging part was creating the CMS or dashboard counterpart for each customizable page, so I designed the front-end and dashboard simultaneously. This approach helped me build a cohesive UI, improving overall learnability. The case study for the CMS counterpart of the Sales Center App can be found here
There were two starting points when finding a home: the home plans gallery or the community site plan.
The original plan gallery did not effectively use the available horizontal space. The left navigation was unnecessary as there was only one option. There was also no filtering feature, which is a critical tool in finding a dream home. This is especially problematic for bigger builders who can have 50+ plans available as the vertical scroll through ALL the plans can be overwhelming.
For the site map, the same problems were encountered with the solo site map design tool. Users found the process of selecting a lot, plan, and elevation unclear due to the lack of instructions and context. The small modals and thumbnails also do not give the best visual representation of each home plan in a TV format.
.png)
.png)
.png)

FINDING AND SELECTING A HOME
How might we aid users in finding their dream home and making informed decisions as they browse through different homes?

How is this currently being used in a sales center for a new community?
When a potential homebuyer enters a community sales center, a sales agent brings visitors to the interactive kiosk or TV and guides them through the buying journey, answers questions, and showcases available home options interactively.
When asked about features like account creation, favorites, area maps, and galleries, sales agents reported rarely using them. This was unexpected, as these functions were intended to be key selling points for subscribing to the sales center app.
In the current UI, there is no sense of progress, navigation, or journey as a user is designing their home. When users have completed designing their dream home, there is no summary page which outlines all of the selections. Additionally, users have also reported the difficulty of changing and exploring other elevation styles as there is no back or reset function to go back to the plan selection page.
Prior to designing the Sales Center App, I redesigned all the design tools to have a more cohesive layout which directly benefitted its use case in the sales center app as it is used as an entire flow instead of individually. See that case study here.
%20(1).png)
%20(1).png)
%20(1).png)
%20(1).png)

DESIGNING A HOME
How might we create a seamless design experience that clearly visualizes a customer’s design progress from beginning to end?
SURVEY + FEEDBACK
Compiled insights from a survey conducted with current home builder subscribers using the sales center app
Prior to the redesign and me joining the team, a survey was conducted from two of our biggest home builder clients to explore which functionalities they wish to see improved. Additionally, since we did not have access to buyer users, I asked our clients if they could provide any additional feedback, reviews, or complaints they have encountered from their customers. Since the Sales Center App is part of the Anewgo ecosystem, we could not avoid feedback that relate to the adjacent products such as the dashboard and the design tools so I had to separate the ones that solely focused on the sales center app.
Both "Register" and "Sign-in" functionality shared the same UI which was a confusing user experience. There was also low sign-in rate as users were uncomfortable creating an account in public as they were made to type in personal details in a giant screen.
.png)

SECURELY LOGGING-IN TO THE KIOSK
How might we streamline the login and registration process to ensure it’s as effortless as possible, while safeguarding user privacy in public settings?
The amenities are placed in a page called “Overview” which is not a naturally intuitive place to explore to see amenities. The sub-navigation to the left of the page is also not user-friendly. In the gallery, excessive vertical scrolling becomes cumbersome, especially on large TV or kiosk touchscreens when there are many photos to view.
Additionally, there’s a missed opportunity for the community to showcase its lifestyle, as different communities, like 55+ communities, may cater to specific populations. A page where builders can highlight their identity and values is also missing which can be beneficial for smaller or lesser-known builders.



SHOWCASING THE COMMUNITY
How might we showcase a community’s amenities and features in a large screen TV format while allowing customization
COLOR THEME MAPPING
Assigned a five-color palette to different UI elements for builder customization
To expand on builder customization, I mapped primary, secondary, tertiary, and two accent colors to different app elements, allowing builders to seamlessly integrate their own branding into the design. stronger visual hierarchy and enhance contrast throughout the app. This approach ensures clear differentiation between elements and helps guide users' attention to the most important actions or information on each page.
.png)
In the original UI, there is no option to limit the map radius, and pins have no functionality beyond what the Google Maps UI provides. This can be problematic for new communities where points of interest are still being developed, as Google Maps may not have updated information on these areas. As a result, potential buyers don't get a complete view of what's nearby or how far these points of interest are from the community, which are both important factors in their decision-making.

%201.png)
DISCOVERING WHAT'S NEAR
How might we aid users in finding areas of interest near a community and discover its proximity from it?
bottom of page
.png)
.png)
.png)
.png)
.png)


.png)
.png)
.png)
%20(2).png)
%20(2).png)

.png)





.png)
.png)
.png)
.png)




.png)
.png)
.png)



