top of page
ROLE
As I designed both the front-end and dashboard concurrently, I was in the same team of two developers, one QA, and one PM. After the beta release, I collaborated more with the marketing team and some Anewgo staff for gathering insights on the dashboard.
CHALLENGE
The two main challenges were designing an intuitive navigation path to access kiosk customization and enhancing the customization experience of every page in the dashboard, reducing the need for extensive training
Lorem ipsum
APPROACH & IMPACT
An enhanced customization experience focused on intuitive visual feedback, proactive error prevention, and comprehensive instructional copy
Lorem iopsum



DISCOVER
BACKGROUND
Where is the Sales Center App currently managed?
Customization of the sales center app is managed through the builder dashboard, but it is buried under the community tab, making it unintuitive for builder users. This structure creates a challenge, as this part of the dashboard is intended for builders to make quick, independent edits. Instead, Anewgo staff often acts as a middleman for these supposedly 'quick' updates.







What can be customized in the Sales Center App to fit a builders branding?
Apart from a builder's home content such as descriptions and prices which are managed by Anewgo staff, the only branding customization available to builders are the logo, banner color, menu color, gallery images, and points of interest. Because of this, Sales Center Apps for different builders tend to look identical due to similar layouts, differing only in logos, imagery, and some colors.
The image to the left shows areas that can be customized. To add to the confusion, those six editable content are customized in two different areas of the dashboard.
What were things I had to keep in mind?
When redesigning the Sales Center App dashboard, I had to consider its integration into the overarching unified dashboard, which is a consolidation of multiple analytics, content, and management dashboard into one, as I have described in this case study. This meant ensuring that the sales center dashboard aligns with the overall structure, navigation, and visual consistency of the unified platform while still addressing the specific needs of the Sales Center App.
.png)
.png)

Based on feedback over the years from builders and Anewgo staff, there were three resounding requests that were always made for the Sales Center App dashboard
-
Easier way for builders to navigate the dashboard to remove the staff middleman
-
More opportunities for branding customization (means additional settings to design)
-
Simple configuration tasks are too tedious
DEFINE
NAVIGATION USER FLOWS
Utilized the dashboard high-level goals to create the navigation architecture of the new dashboard and pinpointed where app customization will reside
Solving the navigation problem not only involved the sales center but also all of the Anewgo marketing and sales products home builders can subscribe to. Thus, when planning the high-level navigation, I divided the main dashboard goals into their own distinct modules. With one dedicated entirely to managing the customization of any Anewgo product.
From the outset, users can immediately identify where to go for customization, preventing them from getting lost in an overly complex navigation.
%20(1).jpg)
SALES CENTER CUSTOMIZATION MAPPING
Distinguished the required user goals between customizing page-specific content vs managing specific kiosk settings
Lorem ipsum


DESIGN
In the original UI, the dashboard landing page lacks clear instructions or guidance, leaving users unsure of where to start. It only gives two potential starting points: communities and plans, which are typically the most common places a user needs to configure. This is the typical roadblock for users unfamiliar with the dashboard, leading to guesswork for the users as they start going through the multiple options in the side menu, turning a supposed-to-be self-serve task into additional support requests to the Anewgo staff.
Within the communities page, there are multiple levels of navigation as well so the Sales Center customization tab is not immediately made obvious.



NAVIGATION
How might we help users easily navigate to and differentiate the sections within the Sales Center App customization?
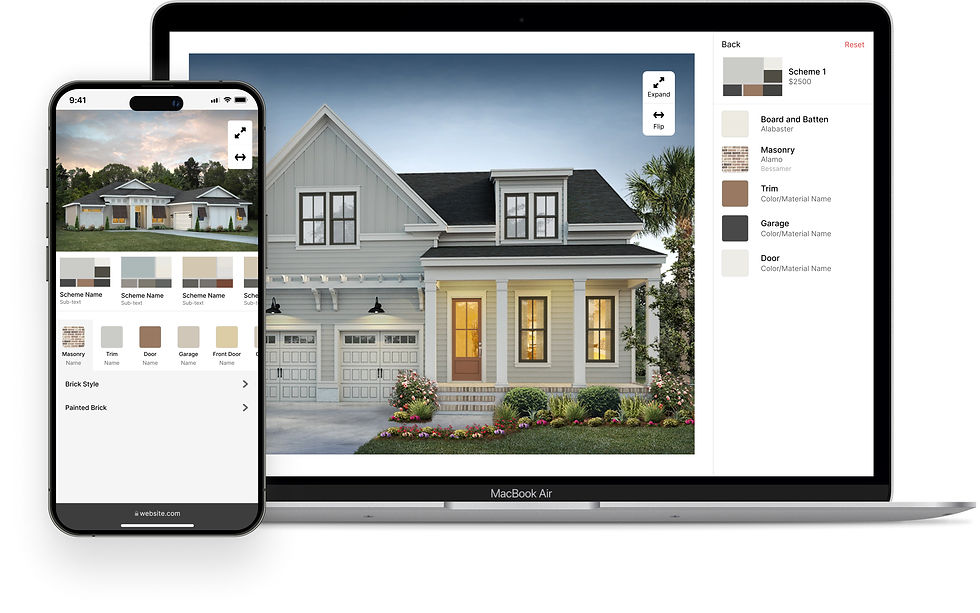
In the original front-end UI, the homepage and screen saver only had a singular layout with options to customize the logo, images, banner color, and menu color. Due to these limitations, different builder’s Sales Center apps tend to look similar.
In the current dashboard, both the homepage and screensaver customization pages are managed in different tabs of the dashboard, despite being in the same app.



PAGE SETTINGS: SCREENSAVER, HOMEPAGE, ABOUT BUILDER
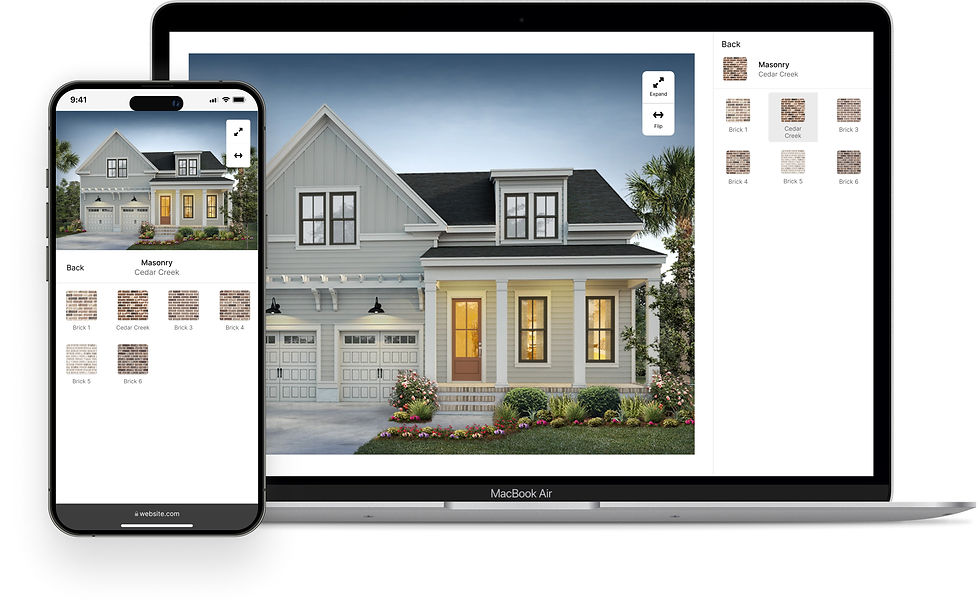
How might we promote experimentation of different layouts within the dashboard in order to encapsulate a builder's identity and needs?
Out of all the dashboard customization pages, there have never been any reported usability problems for the amenity and gallery pages. The primary challenges were in the front-end side and the ability to multi-upload, which I have resolved in the new media gallery UI.
For the amenity, gallery, and lifestyle pages, I wanted to maintain a consistent UI customization as they have very similar functions and goals. As a result, key features such as category-item organization, media assignment, and copy functionalities were preserved to ensure a familiar user experience."
.jpg)
.jpg)
.jpg)

PAGE SETTINGS: AMENITIES, GALLERY, AND LIFESTYLE
How might we improve efficiency in media management/assignment while still maintaining familiar features?
This tends to be the most tedious customization step when setting up a new Sales Center App. Users constantly go back and forth between an online map and the dashboard as users reference the latitude and longitude when adding points of interest. Another key issue is that users are unable to add POIs that the map provider’s geocoding service doesn’t know about. Thus, upcoming constructions of upcoming POIs are unable to be added.
Knowing this, I focused on a design direction that integrates an interactive map, allowing users to visually select key locations and add custom POIs
.jpg)
.jpg)
%201.png)
AREA MAP
How might we enhance efficiency and streamline the process of adding and organizing points of interest?
In the original UI, there are only two areas you can edit the color: the homepage banner color and the menu color, with the former only appearing once throughout the entire app.
Despite simply having two areas for color customization, the way to modify these two colors are far from simple. The menu color is hidden beneath the “Admin” page which does not live in the same area as the Sales Center customization. Secondly, users would need to contact the account manager assigned to that customer just to change the background banner color.

.jpg)

COLOR THEME CUSTOMIZATION
How might we streamline color customization across multiple products, enabling users to set branding colors once and apply them effortlessly?
In the original UI, general settings relating to the app itself are scattered in different areas of the dashboard, making it difficult for users to determine which settings affected specific aspects of the app.
Thus, going into the redesign, I wanted to centralize general settings relating to the Sales Center App but also differentiate it from the actual page content customization.
.jpg)



GENERAL CONFIGURATION
How might we aid users to differentiate the various elements they are customizing within the dashboard?
There have been many instances of builder users, who are unfamiliar with the dashboard, accidentally changing a setting or deleting content, wherein oftentimes are destructive. This is because, if a user changes a setting, there is no confirmation or indication that changes are immediately made. This is exacerbated by the lack of a preview or staging environment functionality so users tend to go back and forth the production app and the dashboard.


ERROR PREVENTION
How might we empower users to make changes confidently and prevent accidental or destructive modifications?
bottom of page
.png)









.jpg)
.png)



.png)
.jpg)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.jpg)
.png)
.png)
.png)

.png)
.png)
.png)
.png)
.png)
.png)
.jpg)
.jpg)